WordPressにOGPタグを設置しようとしても、なぜか良いプラグインが見つかりません。
総合プラグインの機能の中にあったりするのですが、総合プラグインはテーマや他のプラグインとの重複がありそうで、使いたくないです。
テーマで対応していない場合、自力で設置するのが確実です。
1.ヘッダの部分を編集
多くのテーマではヘッダ部にheader.phpがあると思います。違うファイル名の可能性もありますので、ない場合は対応するファイルを探してください。
HTML5で記述している場合は、<header>タグ内に、「prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”」のアトリビュートを追記します。HTML5で記述されているかどうかを判別するには、HTMLソースの一番最初が「<!DOCTYPE html>」で始まるかどうかを調べると良いです。
|
1 |
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> |
HTML5以外の場合、<html>タグ内に、「xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://ogp.me/ns/fb#”」 のアトリビュートを追記します。
|
1 |
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"> |
2.functions.phpへ追記
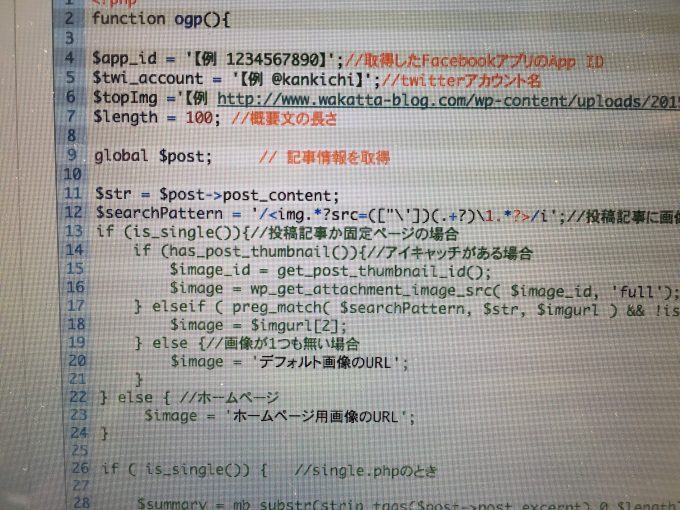
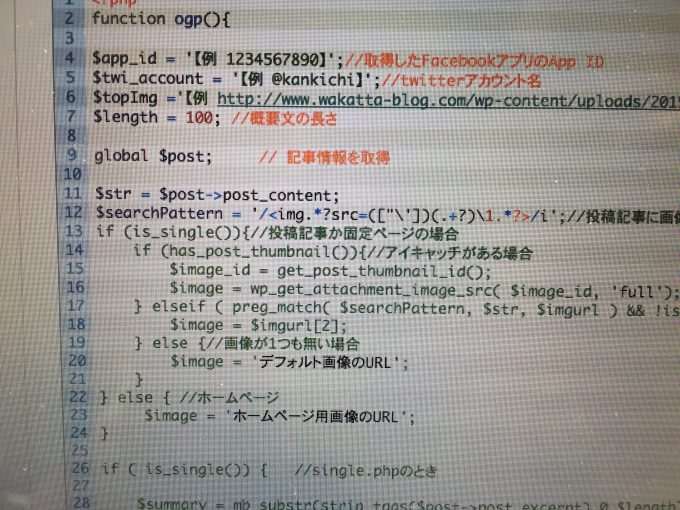
下記コードを、functions.phpに追記します。冒頭の、$app_id、$twi_account、$topImg、$lengthは個別の値を入力してください。今回のコードは、トップページと記事ページのみ対応しています。※カテゴリーページや固定ページに対応させたい場合は、個別に改造してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
function ogp(){ $app_id = '123456789012345';//取得したFacebookアプリのAppID $twi_account = '@hogehoge';//twitterアカウント名 $topImg ='http://k.yimg.jp/images/top/sp2/cmn/logo-ns-131205.png';//トップページ用のキャッチ画像 $length = 100;//概要文の長さ global $post; // 記事情報を取得 $str = $post->post_content; $searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿記事に画像があるか調べる if (is_single()){//投稿記事か固定ページの場合 if (has_post_thumbnail()){//アイキャッチがある場合 $image_id = get_post_thumbnail_id(); $image = wp_get_attachment_image_src( $image_id, 'full'); } elseif ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//アイキャッチは無いが画像がある場合 $image = $imgurl[2]; } else {//画像が1つも無い場合 $image = $topImg; } } else { //ホームページ $image = $topImg; } if ( is_single()) { //single.phpのとき $summary = mb_substr(strip_tags($post->post_excerpt),0,$length); if(!$summary){ $summary = $post->post_content; $summary = strip_shortcodes($summary); $summary = strip_tags($summary); $summary = str_replace("\n", "", $summary); $summary = str_replace('"','', $summary); $summary = str_replace(" ","",$summary); $summary = html_entity_decode($summary,ENT_QUOTES,"UTF-8"); $summary = mb_substr($summary,0,$length); } ?> <meta property="og:title" content="<?php the_title(); ?>" /> <meta property="og:type" content="article" /> <meta property="og:url" content="<?php the_permalink() ?>" /> <meta property="og:description" content="<?php echo $summary;?>" /> <meta property="og:site_name" content="<?php bloginfo('name'); ?>" /> <meta property="og:image" content="<?php echo $image; ?>" /> <meta property="fb:app_id" content="<?php echo $app_id; ?>" /> <meta property="og:locale" content="ja_JP" /> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="<?php echo $twi_account; ?>"> <?php }elseif(is_home()){ //トップページ ?> <meta property="og:title" content="<?php bloginfo('name'); ?>" /> <meta property="og:type" content="website" /> <meta property="og:url" content="<?php home_url(); ?>/" /> <meta property="og:site_name" content="<?php bloginfo('name'); ?>" /> <meta property="og:description" content="<?php bloginfo('description'); ?>" /> <meta property="og:image" content="<?php echo $topImg; ?>" /> <meta property="fb:app_id" content="<?php echo $app_id; ?>" /> <meta property="og:locale" content="ja_JP" /> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="<?php echo $twi_account; ?>"> <?php } } add_action( 'wp_head', 'ogp' ); |
以上です。試してみてください。





コメント