Googleはウェブページの表示速度を、検索ランキングの指標にすると公言しています。表示速度が速いほど、読者にとっても便利ですし、検索上位に上がりやすくなります。
表示スピード測定ツールは色々あります。Googleが提供しているPageSpeed Insightsで測定して、対策をするのが一番効果的です。
PageSpeed Insightsの利用方法
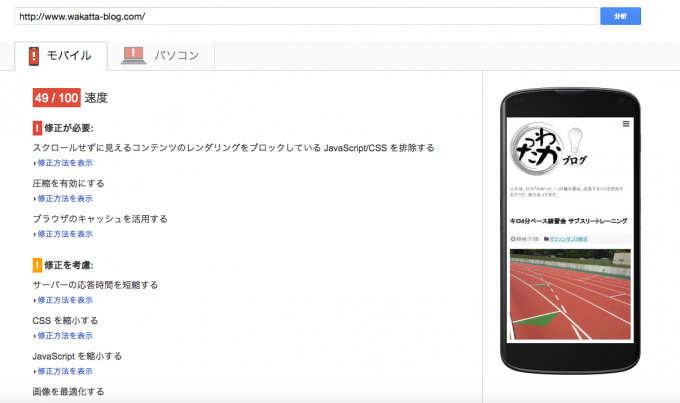
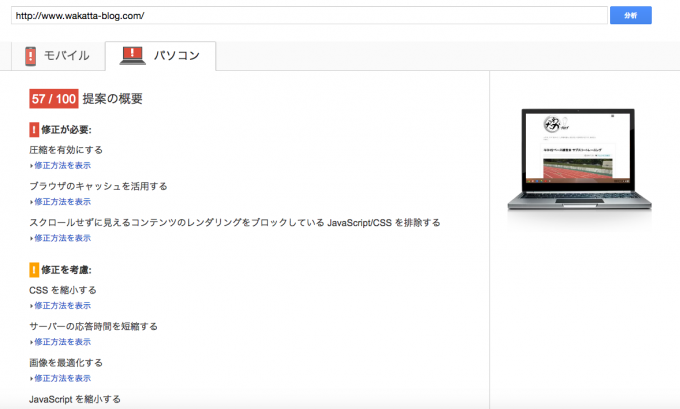
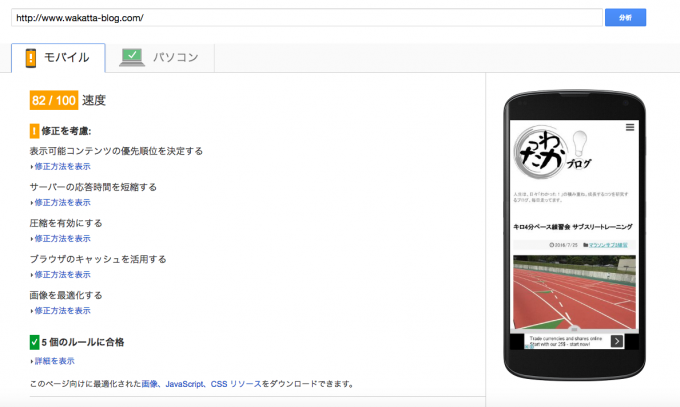
表示速度を測定したいウェブページのURLを入力するだけです。分析ボタンをクリックすれば、30秒くらいで分析が完了します。
- 画像を最適化する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
上記4点が指摘されているはずです。一つつづ対策方法をご紹介します。
画像を最適化する
EWWW Image Optimizerプラグインをインストールしましょう。既存の画像を、画質劣化せずに容量を減らしてくれます。これからアップロードする画像については、その都度容量ダウンしてくれるという、素晴らしいプラグインです。
使用方法は詳しいページがあります。そちらを御覧ください。
EWWW Image Optimizer – 画像を最適化&軽量化できるWordPressプラグイン
JavaScript/CSSの最適化
Autoptimizeプラグインをインストールしましょう。設定はデフォルトで問題ありません。
HTML、CSS、JavaScriptを縮小・最適化することで、ブログの表示速度を向上するプラグインです。
通常、JavaScriptとCSSは、ウェブページのヘッダ部で呼び込みます。しかし、これらをすべて読み込まないと、ウェブページの描写が始まりません。AutoptimizeはJavaScriptとCSSをまとめて、フッタで読み込ませたり、インラインで直書きしたりします。
TwitterやFacebookなどのブログパーツは、Javascriptで表示させてます。Autoptimizeプラグインを導入したことで、うまく動作しなくなることもあります。
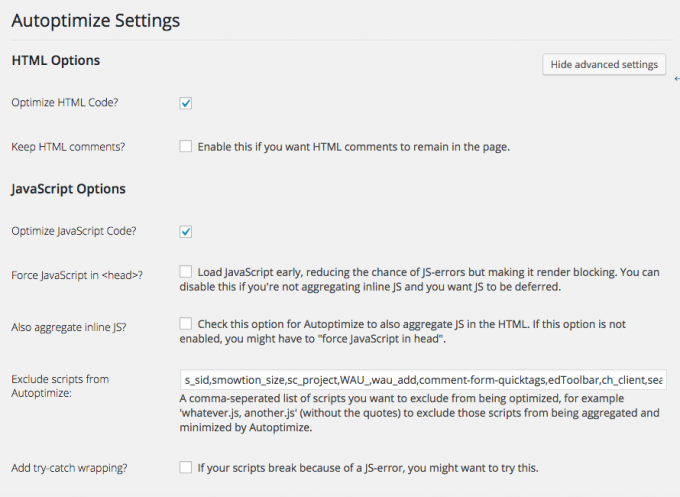
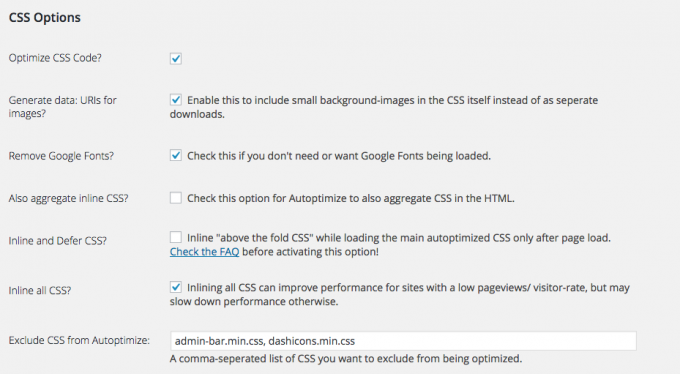
設定画面の右上の、Show advanced settingsボタンをクリックすると、詳細設定をすることができます。PageSpeed Insightsの評価と、実際のブログの表示を見ながら、ちゃんと表示できて評価が高い設定を見つけましょう。ウェブページは個々に構造が違うので、これならゼッタイにOKという設定はありません。
当ブログの設定のキャプチャを掲載しておきます。ご参考にどうぞ。上手く動作するとは限らないのでご注意を。
ちょっと情報が古いですが、参考になります。
【Autoptimize】Autoptimizeの高度な設定 より使えるようにする設定
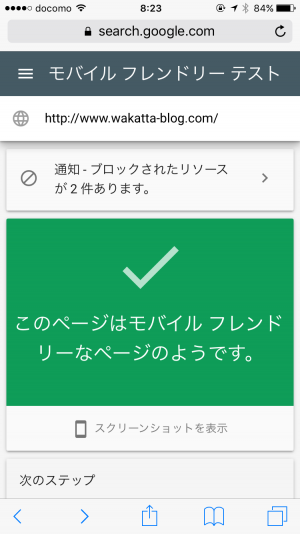
モバイルフレンドリーテスト
JavaScript/CSSの最適化をすると、モバイルフレンドリーテストに引っかかることがあるそうです。念のため確認しておきましょう。
WordPressの最適化プラグイン「Autoptimize」が原因でモバイルフレンドリーがNGに
Mobile Website Speed Testing Toolという、PageSpeed Insightsと、モバイルフレンドリーテストが合体したようなツールもあります。便利ですが、英語表記です。
ウェブページデータの圧縮とブラウザキャッシュ
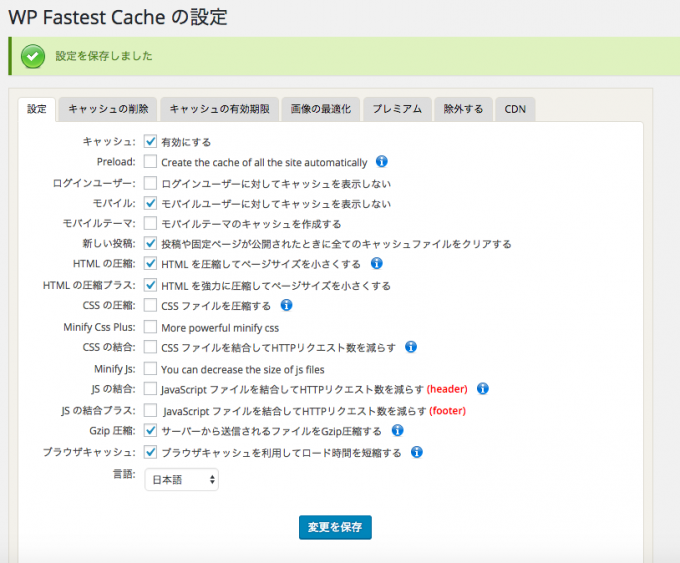
WP Fastest Cacheプラグインをインストールしましょう。WordPressのキャッシュプラグインはトラブルが多い鬼門と言われていますが、WP Fastest Cacheは分かりやすく、トラブルも少ないです。
ウェブページデータのキャッシュは、モバイルとの絡みもあって、上手くいかない場合もあります。
- Gzip 圧縮
- ブラウザキャッシュ
にチェックを入れるだけでも、かなりの効果があります。
私の設定画面のキャプチャを掲載しておきます。私は有料版を利用しています。Gzip圧縮とブラウザキャッシュ、PC版のウェブページキャッシュをするだけなら、無料版で十分です。
初心者にも扱いやすいWordPressキャシュプラグイン「WP Fastest Cache」の使い方
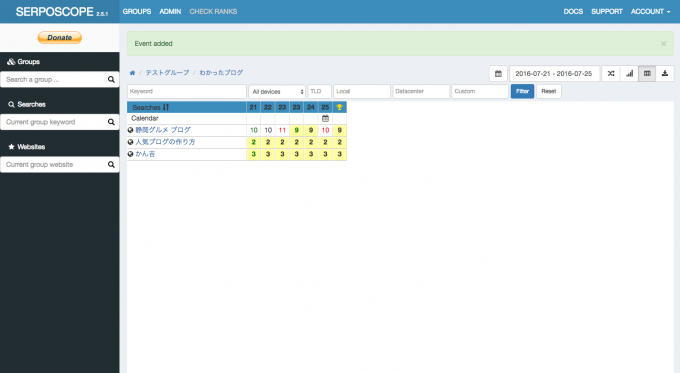
わかったブログの結果
上記対策をしたところ、https://www.wakatta-blog.com/ では、
モバイル49点/PC57点が、
82点/86点まで上がりました。十分な効果です。













コメント