WordPressでスマホ対応する際に「Multi Device Switcher」という便利なプラグインがあります。
このプラグインを利用すると、PCやスマホ、タブレットなどのデバイスごとに、適用するテーマを変えることができます。
サイトのスマホ対応はレスポンシブデザインで行うのが主流ですが、Multi Device Switcherを利用して、デバイスごとにテーマを分けてしまう方が楽な場合もあります。
ところが、先日、Multi Device Switcherを利用しているサイトをスマホで見ると、PCのデザインで表示されてしまうという相談を受けました。
原因を調べてみました。
検索してすぐに見つかったのが、Y!モバイルのスマホに入っているY!ブラウザーというブラウザが、変なリファラを出力するため、タブレットと認識されてしまうとのこと。
しかし、相談してきた方は、Y!モバイルではなく、docomoの比較的新しいAndroidスマホを利用していました。
ヒアリングを進めると、「いつもYahoo!検索を利用している」とのこと。そう、この方はYahoo!アプリを利用していたのです。
Yahoo!アプリから検索すると、Y!ブラウザーと同じ挙動を示すようです。実際に自分のiPhoneからYahoo!アプリで検索してみると、問題が再現しました。
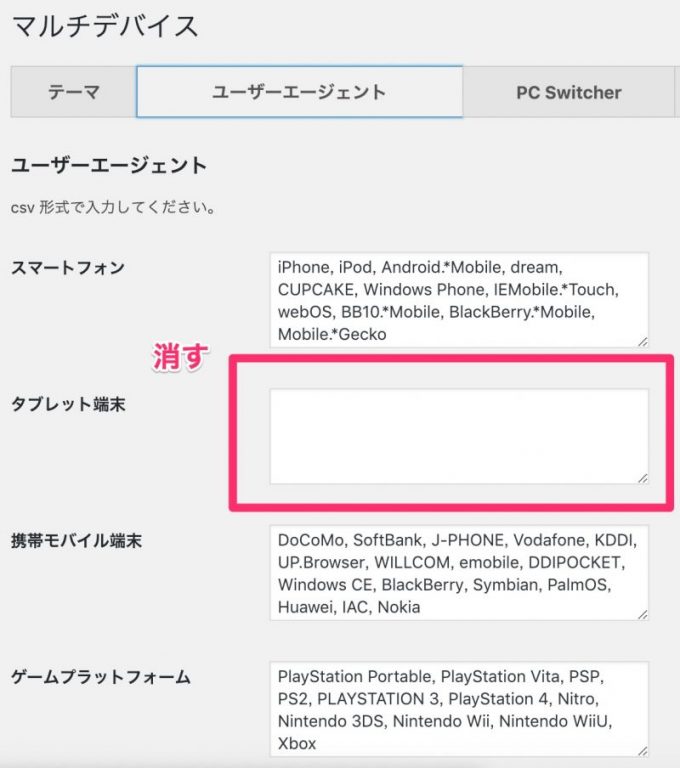
対策方法は、Multi Device Switcherの設定から、ユーザーエージェットのタブレットの項目を削除すればOKです。






コメント