
2015/4/21 より、ウェブサイトがモバイル対応しているかどうかが、モバイル検索のランキングを決定する要素となります。
私が運営しているサイトのアクセスを調べてみると、どのサイトも、モバイルデバイスからのアクセスが半数を超えてきています。モバイル対応をしていないと、モバイルのランキングが下がってしまい、アクセス数が大きく減少してしまう可能性があります。
レスポンシブに対応したデザインを一から作るのがベストですが、もう時間がありません。とりあえず手っ取り早くモバイルフレンドリー対応をする方法をご紹介します。
サムリさんが紹介している方法が簡単です。
WPtouchはもういらない?プラグインに頼らずCSSの切替でスマホ対応サイトを用意する方法
1) ヘッダにviewportとcss切替えのタグを設置
下記コードをヘッダ<head>〜</head>の一番下に追加します。
2)モバイル用のcssを作成
現行のstyle.cssのコピーを作ります。width:〜の部分をすべて100%に。float:〜の部分をnoneに書き換えて、style_mobile.cssと改名して、サーバーにアップします。
これだけで、スマフォっぽいデザインになります。スマフォからアクセスすると、style_mobile.cssでcssを上書きする仕組みです。
3)微調整
デザインが崩れている箇所があれば調整します。
ボックス要素が、右側に出っ張ってしまった場合は、おそらくmargin、padding設定が悪さしています。問題が起きている要素に、box-sizing: border-box;を指定したり、横方向のmarginを0にすると、うまく収まります。
アドセンスは固定幅でなく、レスポンシブのデザインに変更しましょう。
画像が出っ張ってしまった場合、html上で直接幅を指定していませんか? 画像の幅はcss側から設定して、style_mobile.cssでwidth:100%にします。
モバイル側で表示させたくない部分は、display:none;で消してしまいましょう。この場合はスパムにはなりません。
デザイン崩れの原因がわからない場合は、問題がありそうな要素にdisplay:none;を設定していくと、原因箇所を特定できます。
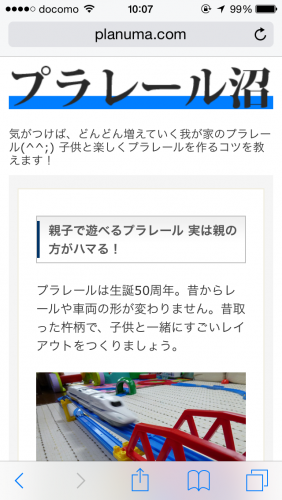
【PC】

【スマフォ】

モバイルフレンドリーテスト・確認

多少デザインがずれていても、ビューポートとモバイル用cssがあれば、モバイルフレンドリーテストは通ります。
細かい調整は後でやれば良いことですから、まずは大まかな対応だけしておきましょう。

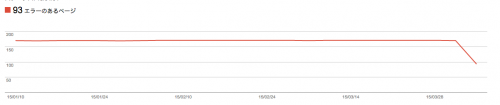
テストに合格すれば、エラーページは徐々に減っていきます。Googleのウェブマスターツールで確認してみましょう。

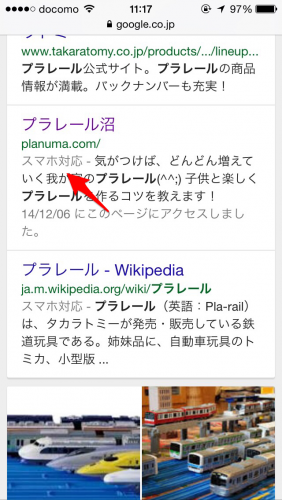
モバイルの検索結果に「スマホ対応」と表示されるようになります。
この方法の一番素晴らしいところ
個別ブラウザ対応をしなくて良いことです。
現行のcssにモバイル版に上書きするので、元のデザインは継承されます。元々旧インターネットエクスプローラー(IE6,7あたり)など、癖のあるブラウザできちんと表示されていたなら、モバイル対応後も引き続き問題はありません。
古いIEに対応する必要性は薄れてきましたが、なんとなく気になるところ。とりあえずのスマフォ対応で、変なお釣りが出ても困りますので。お手軽で良い方法だと思います。
▼▼▼▼
Q.(会場)Googleはレスポンシブを推奨してるが、モバイルフレンドリーでOKがでていればレスポンシブじゃなくてもいいのか?
A.問題ない。
Q.(会場)今後タブレット対応のアルゴリズムが出てくる可能性はあるのか?
A.現状、タブレットはアルゴリズムの対象ではなくPCとして扱っている。
もし変更があればお知らせする。via: モバイルフレンドリーについての疑問にGoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート
現時点では、GoogleのモバイルフレンドリーテストでOKが出ていれさえすれば、問題ないと言われています。今回のように、レスポンシブでなくてもOKです。もし変更があれば、お知らせがあるとのこと。
でも、レスポンシブの方が理想ですね。とりあえず、今回の方法で時間稼ぎをして、レスポンシブの方法を勉強したいと思います。




コメント