ブログへのFacebook&TwitterのOGPタグ設置は、いまや必須となっています。ところが調べてみると、なぜか、OGP専用プラグイン設置でサクッと完了とはいかないようです。
利用しているテーマがOGPタグ設置に対応していなければ、自力でテーマを編集してしまうのが、一番確実です。
作業内容は、この通りです。
- OGPタグを設置する理由を理解する
- header.phpを編集する
- Facebookのapp_idを取得する
- functions.phpにコードを追記する
- twittercardを申請する
- Facebook Debugerで確認する
では、順番に説明します。
0.なぜ、OGPタグを設置する必要があるのか?
ズバリ、FacebookとTwitterからブログへのアクセス流入が増えるからです。
OGPタグを設置すると、記事がシェアされた時に、キャッチ画像と概要文付きで表示され、人の目を引きます。
最初に作業の手間はかかりますが、効果は絶大です。必ず設置するようにしましょう。
1.header.phpを編集する
HTML5で記述している場合は、<header>タグ内に、「prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”」のアトリビュートを追記します。HTML5で記述されているかどうかを判別するには、HTMLソースの一番最初が「<!DOCTYPE html>」で始まるかどうかを調べると良いです。
HTML5以外の場合、<html>タグ内に、「xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://ogp.me/ns/fb#”」 のアトリビュートを追記します。
編集は子テーマで行うのが良いでしょう。子テーマの中に親テーマのheader.phpをコピペして、編集します。子テーマの作り方はこちらが詳しいです。
2.Facebookのapp_idを取得する
fb:adminsでも可能だけど、個人を特定されてしまう可能性があるため、app_idを取得しておきましょう。
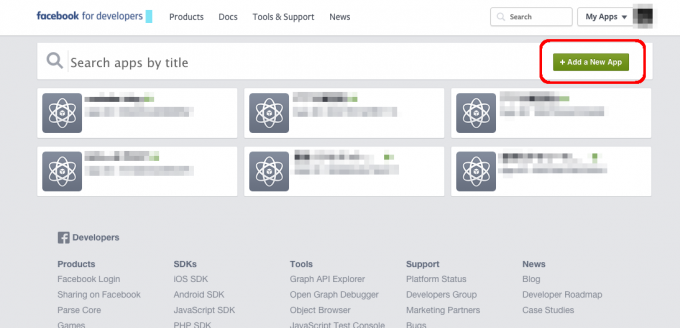
Facebook for developers内の、全てのアプリ – 開発者向けFacebookページから「+Add a New App」ボタンをクリック。
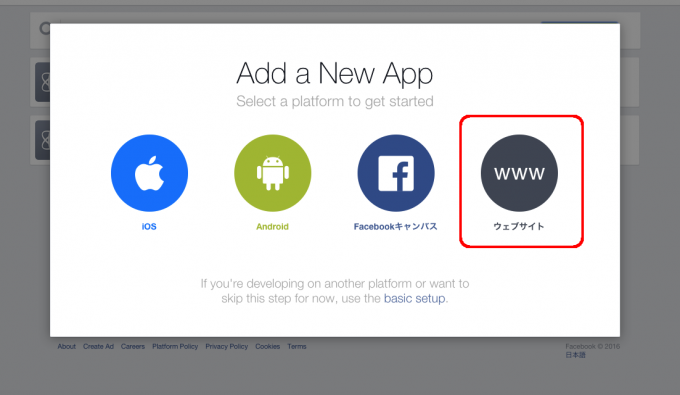
ウェブサイトを選択。
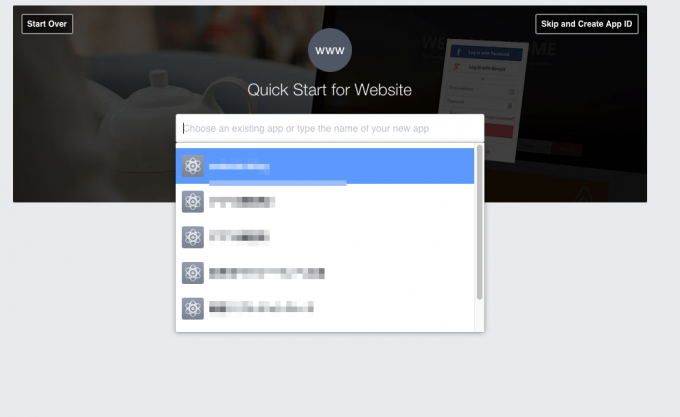
新しいアプリ名を入力。ブログ名を入力してみましょう。
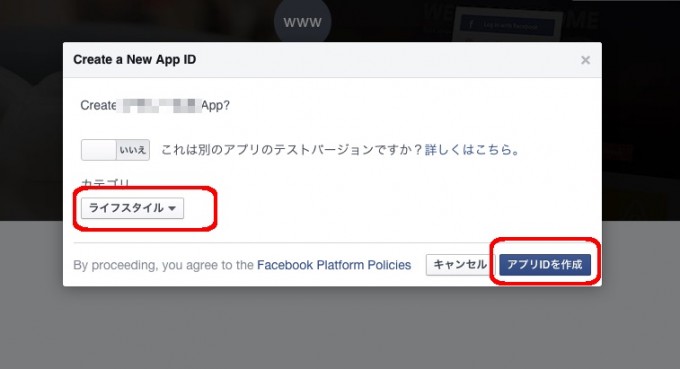
カテゴリを選択して、「アプリIDを作成」ボタンをクリック。
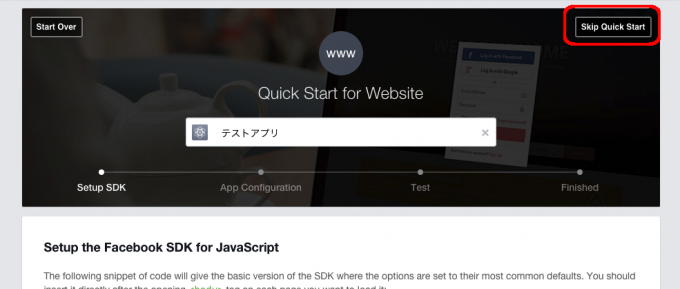
「Skip Quick Start」ボタンをクリック。
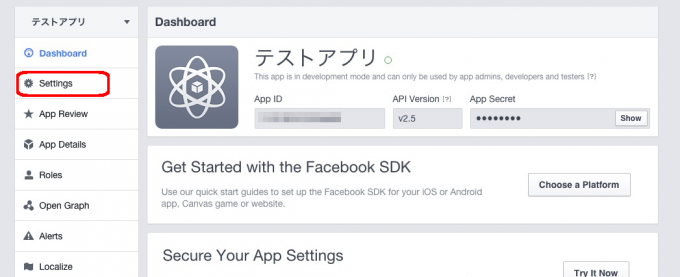
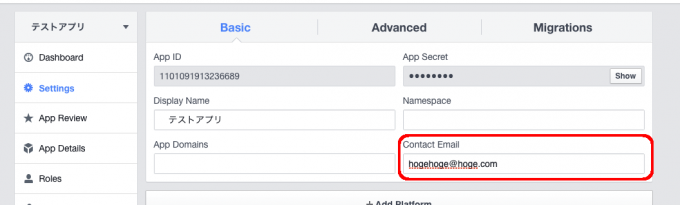
サイドメニューから、「設定ページ」に移動して、「連絡先メールアドレス」を入力。
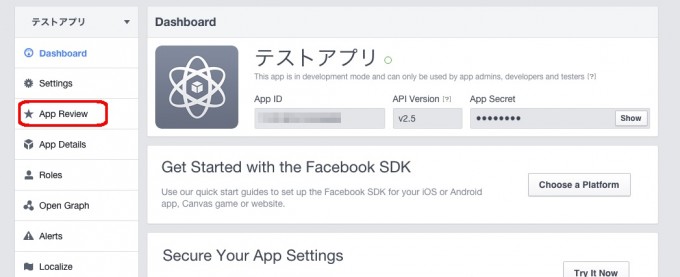
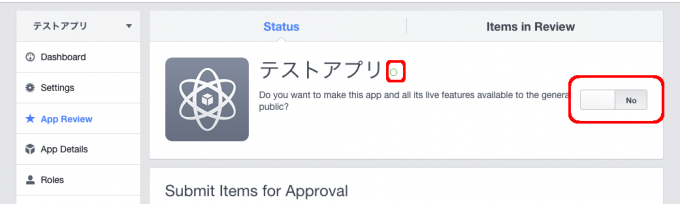
サイドメニューのApp Previewから、「Do you want to make this app and all its live features available to the general public?」のスイッチを「ON」にします。
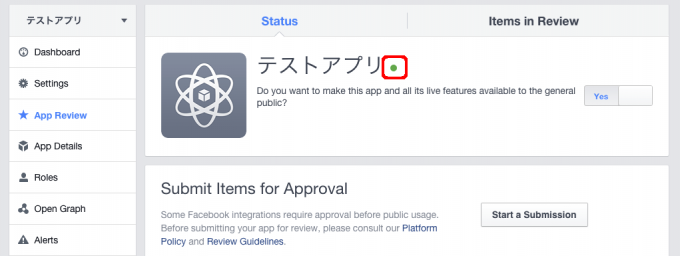
すると、アプリ名の隣の丸印が、緑色に変わります。これでapp_idが使えるようになります。サイドメニューからDashboardに戻り、「App ID」をメモしておきましょう。
3.functions.phpにコードを追記する
下記コードを、functions.phpに追記します。子テーマを作って編集するのがお勧めです。
冒頭の、$app_id、$twi_account、$topImg、$lengthは個別の値を入力してください。
今回のコードは、トップページと記事ページのみ対応しています。カテゴリーページや固定ページに対応させたい場合は、個別に改造してください。ググれば情報は色々出てきます。
[php]
<?php
function ogp(){
$app_id = ‘【例 1234567890】’;//取得したFacebookアプリのApp ID
$twi_account = ‘【例 @kankichi】’;//twitterアカウント名
$topImg =’【例 https://www.wakatta-blog.com/wp-content/uploads/2015/09/wakatta250.gif】’; //トップページ用のキャッチ画像
$length = 100; //概要文の長さ
global $post; // 記事情報を取得
$str = $post->post_content;
$searchPattern = ‘/<img.*?src=(["\’])(.+?)\1.*?>/i’;//投稿記事に画像があるか調べる
if (is_single()){//投稿記事か固定ページの場合
if (has_post_thumbnail()){//アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, ‘full’);
} elseif ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//アイキャッチは無いが画像がある場合
$image = $imgurl[2];
} else {//画像が1つも無い場合
$image = $topImg;//デフォルト画像のURL
}
} else { //ホームページ
$image = $topImg;//ホームページ用画像のURL
}
if ( is_single()) { //single.phpのとき
$summary = mb_substr(strip_tags($post->post_excerpt),0,$length);
if(!$summary){
$summary = $post->post_content;
$summary = strip_shortcodes($summary);
$summary = strip_tags($summary);
$summary = str_replace("\n", "", $summary);
$summary = str_replace(‘"’,”, $summary);
$summary = str_replace(" ","",$summary);
$summary = html_entity_decode($summary,ENT_QUOTES,"UTF-8");
$summary = mb_substr($summary,0,$length);
}
?>
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="article" />
<meta property="og:url" content="<?php the_permalink() ?>" />
<meta property="og:description" content="<?php echo $summary;?>" />
<meta property="og:site_name" content="<?php bloginfo(‘name’); ?>" />
<meta property="og:image" content="<?php echo $image; ?>" />
<meta property="fb:app_id" content="<?php echo $app_id; ?>" />
<meta property="og:locale" content="ja_JP" />
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="<?php echo $twi_account; ?>">
<?php }elseif(is_home()){ //トップページ
?>
<meta property="og:title" content="<?php bloginfo(‘name’); ?>" />
<meta property="og:type" content="website" />
<meta property="og:url" content="<?php home_url(); ?>/" />
<meta property="og:site_name" content="<?php bloginfo(‘name’); ?>" />
<meta property="og:description" content="<?php bloginfo(‘description’); ?>" />
<meta property="og:image" content="<?php echo $topImg; ?>" />
<meta property="fb:app_id" content="<?php echo $app_id; ?>" />
<meta property="og:locale" content="ja_JP" />
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="<?php echo $twi_account; ?>">
<?php }
}
add_action( ‘wp_head’, ‘ogp’ );
?>
[/php]
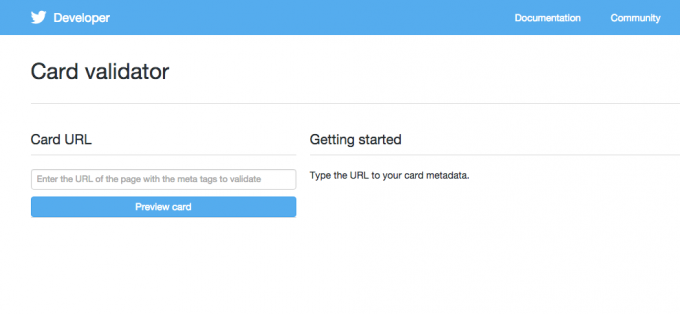
4.Twittercardを申請する
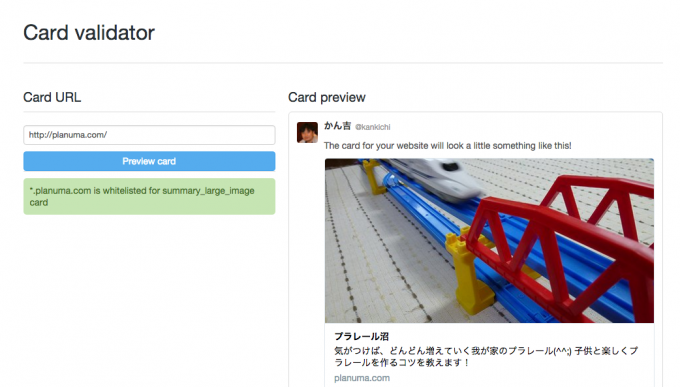
Twittercardの検証ツールにブログのトップページのURLを入力します。
「request approval」の表示が出たら、ボタンをクリックして必要事項を記入します。「【入力したURL】is whitelisted for 〜」の表示が出て、すでに承認されているので、することはありません。
そして、Twittercardが問題なく表示されていることを確認してください。
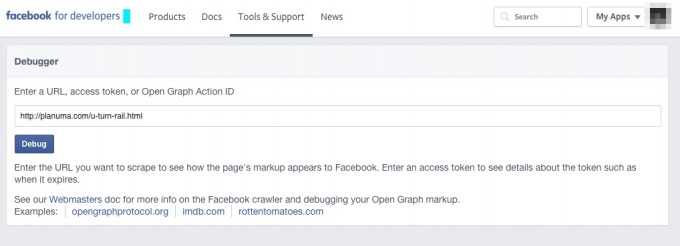
5.Facebook Debugerで確認する
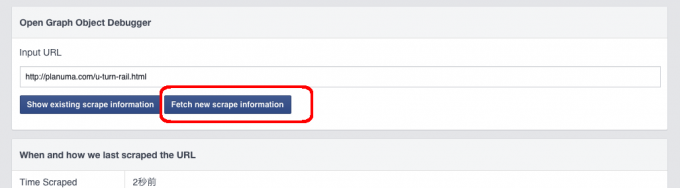
Facebookがちゃんと表示されるかどうかを、デバッガーで確認します。
Debugger – Facebook Developers
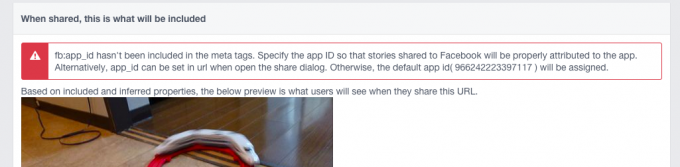
記事URLと、トップページのURLを入力して、エラーが出ないことを確認しておきましょう。
もし、「app_idが無い」というエラーが出る場合は、ページの古いキャッシュが残っている可能性があります。「Fetch new scrape infomation」ボタンを押して、新しいページデータを取得しなおしてみてください。
追記:コメントいただきました
WordPressでFacebook&TwitterのOGPタグを設置する方法2016
つ「Yoast SEO」。All in One SEO Packのほうでもいけた気がするけど。metaタグを吐き出すだけならどっちでも大丈夫。
プラグインでも行けるとのこと。私も調査済みです。しかし、これらのプラグインは、多くの機能があって、設定がたくさんあるようです。他のプラグインや設定との重複も気になり、私には手に負えませんでした。functions.phpを編集したほうが早いと感じました。
OGPタグ設置に特化してプラグインを利用するための、わかりやすい説明記事があれば良いのですが(誰か書いてください!)
▼▼▼▼
以上です。functions.phpを編集するときは、コードのバックアップを忘れずに。エラー時のために、ファイル転送ソフトで直接functions.phpファイルを差し替えられるようにしておきましょう。
もし、コードに不具合、間違いがあれば、@kankichiか、フォームからご連絡ください。