 デザイン
デザイン HTMLでの段組みは、フレックスボックスを利用する(floatは古い)
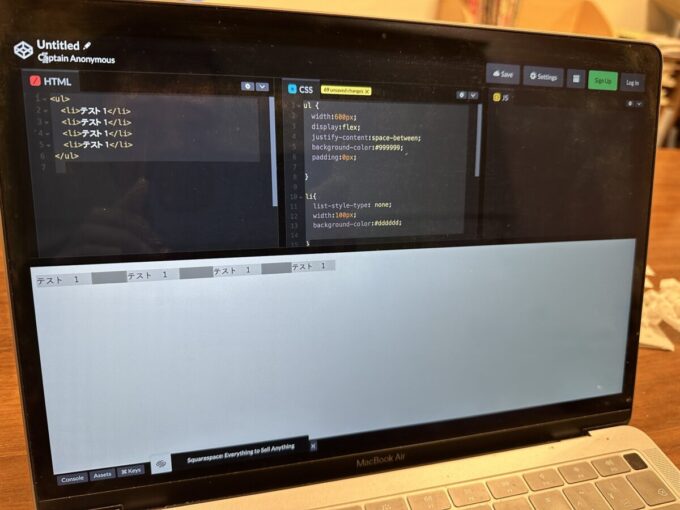
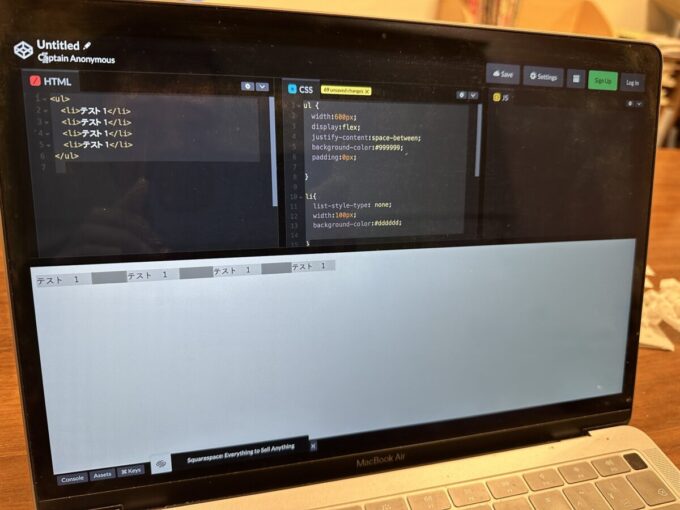
今さらなにを…。と言われそうですが、HTMLでの段組の組み方について。以前は、float:leftなど、ボックスを回り込ませて段組みを作っていました。しかし、各ブロックの文字量によって、高さが変わってしまったり、一番右側に隙間ができてしまう...
 デザイン
デザイン  人気ブログの作り方
人気ブログの作り方  WordPress
WordPress  デザイン
デザイン  人気ブログの作り方
人気ブログの作り方  デザイン
デザイン  デザイン
デザイン  デザイン
デザイン  デザイン
デザイン  デザイン
デザイン