
今さらなにを…。と言われそうですが、HTMLでの段組の組み方について。
以前は、float:leftなど、ボックスを回り込ませて段組みを作っていました。しかし、各ブロックの文字量によって、高さが変わってしまったり、一番右側に隙間ができてしまうので、一番右のボックスだけ「float:right」にするなど、色々面倒でした。
ところが、最近はdisplay:flex;で一発で設定できるとのこと。margin-rightで、ボックス内に隙間を設定する必要もなく、親要素内で均等に横幅ピッタリ並べることができます。
【HTML】
|
1 2 3 4 5 6 |
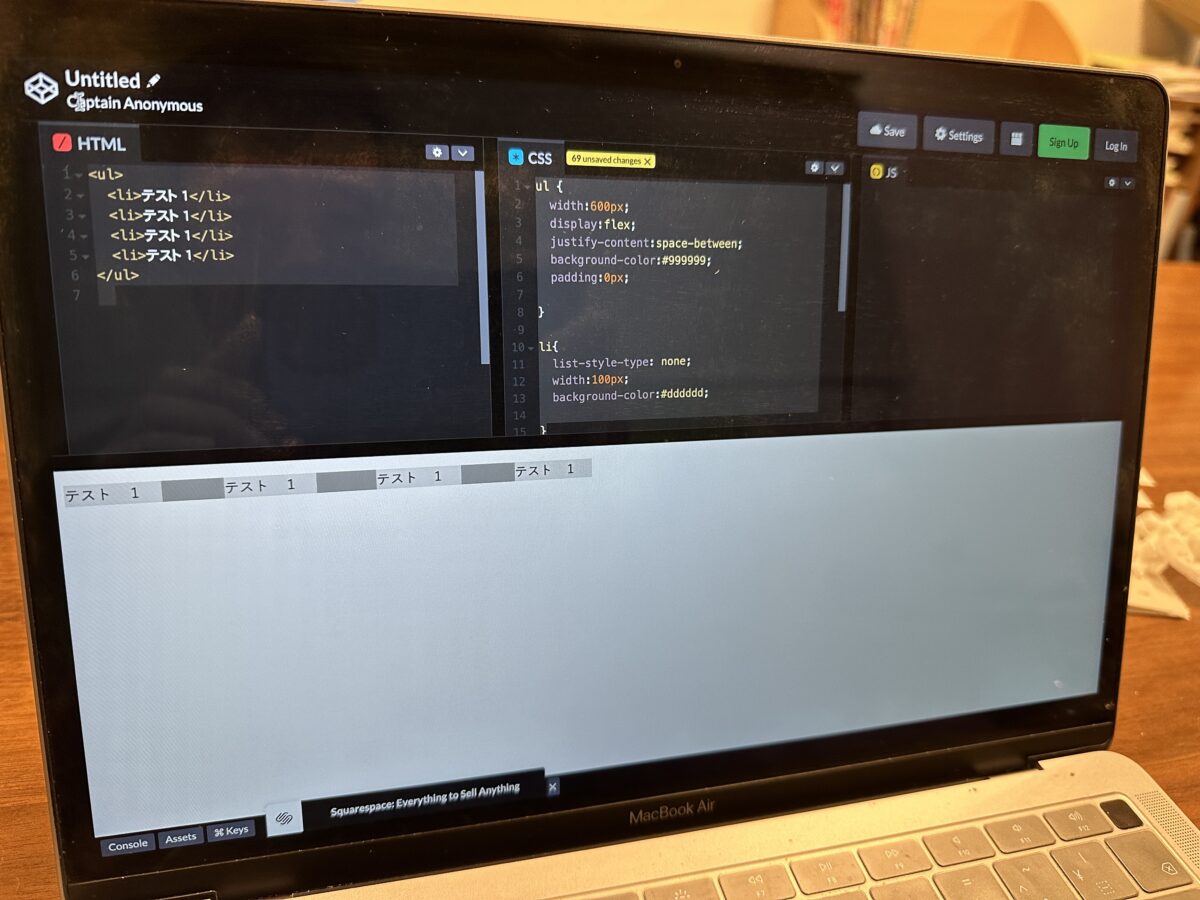
<ul> <li>テスト 1</li> <li>テスト 1</li> <li>テスト 1</li> <li>テスト 1</li> </ul> |
【CSS】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
ul { width:600px; display:flex; justify-content:space-between; background-color:#999999; padding:0px; } li{ list-style-type: none; width:100px; background-color:#dddddd; } |

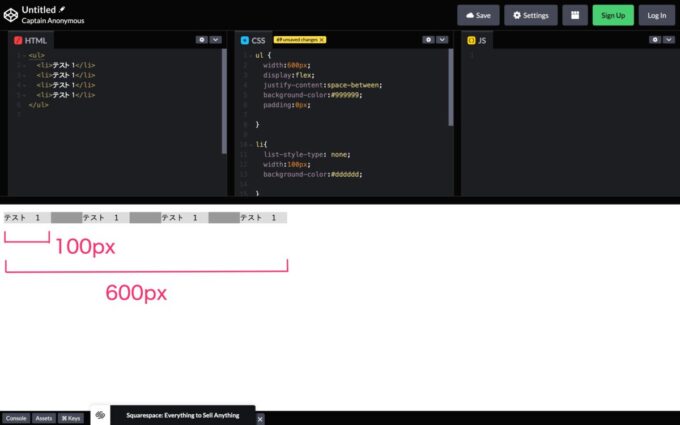
このように、リスト内の子要素li(幅100px)の4つを、親要素ul(幅600px)の中に、均等に横並びすることができます。
ぜひお試しを。
※今回のテストは、codepenというウェブサービスを利用しました。
【追記】 クライアントさんのホームページに、外部ブログのフィードの埋め込みを依頼されました。4記事を横に並べる方法として、今回はフレックスボックスを利用したので、その件をブログ記事にしてみました。
書き忘れましたが、ボックスの高さも一番高いものに合わせてくれるので、使いやすいです。





コメント